- 22/10/2024
- Posted by: Sofia Guimarães
- Categories: Análise de dados, Tableau, Tableau Public

O UX design em dashboards desempenha um papel fundamental ao garantir que os dados sejam apresentados de maneira clara, acessível e intuitiva para os usuários. Ao aplicar princípios de UX, é possível entender qual o caminho mais simples e eficiente para interpretar os dados, levando em consideração aspectos essenciais como a organização da informação, a facilidade de navegação e o foco nas necessidades dos usuários. Um bom design de experiência proporciona um fluxo de informações que torna o processo de análise muito mais ágil e preciso.
Em dashboards que não seguem práticas de UX, é comum surgirem problemas como falta de proporção entre os elementos, informações essenciais escondidas ou mal distribuídas e a necessidade de rolar a tela excessivamente para acessar dados importantes. Isso prejudica a experiência do usuário, tornando a interação com o painel frustrante e menos produtiva. Um painel mal estruturado pode comprometer a clareza e a compreensão imediata dos dados, impactando negativamente na tomada de decisões.
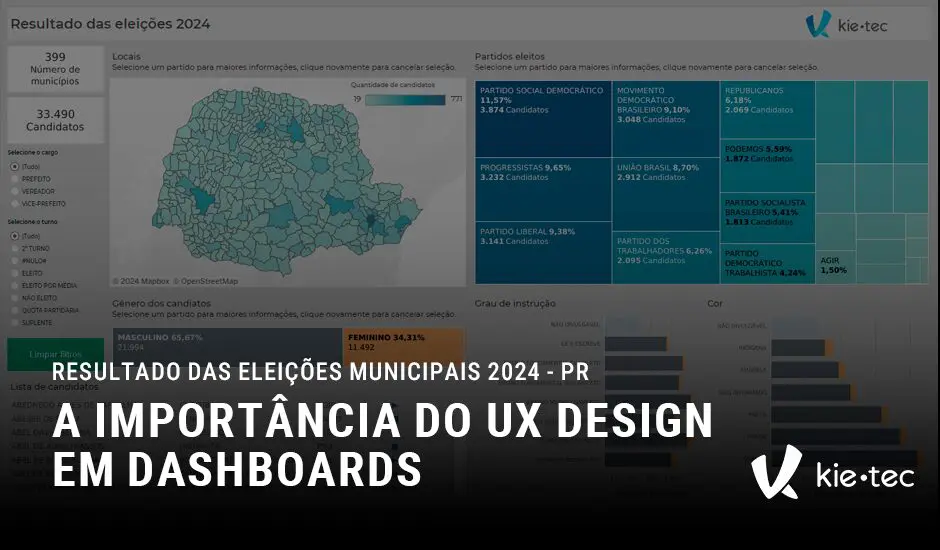
Nesse exemplo do dashboard sobre as eleições estaduais do Paraná em 2024, a primeira versão do painel foi construída sem seguir princípios de UX, o que resultou em uma série de dificuldades. Entre os principais problemas, estavam a desproporção dos elementos, informações críticas escondidas, como a tabela de detalhes, e a necessidade de rolagem para encontrá-las. Esses erros não só dificultavam a navegação, como também sobrecarregavam o usuário, que precisava de mais esforço para encontrar as informações de interesse.
Ignorar a etapa de UX no início gerou retrabalho e demandou mais tempo da equipe para corrigir os problemas. Por outro lado, ao reconstruir o painel com foco em UX, o processo foi iniciado com perguntas essenciais, como: "Quais informações os usuários precisam acessar?", "Quais são os dados mais relevantes que devem ser destacados?" e "Como organizar esses dados para contar uma história clara e significativa?". Essas perguntas guiaram a estruturação do painel, garantindo que as informações mais importantes estivessem visíveis e fáceis de acessar, sem a necessidade de navegação excessiva ou busca por dados ocultos.
Com a aplicação adequada de UX, o painel foi reorganizado de maneira que proporcionasse uma experiência de navegação fluida e intuitiva. Os elementos visuais foram reposicionados para garantir proporção e harmonia, dando destaque aos dados que o usuário provavelmente procuraria primeiro. A interface passou a ser mais equilibrada e visualmente atraente, tornando o painel uma ferramenta eficiente e focada na resolução de problemas.
Boas práticas aplicadas
Uso de Cores
- Consistência: As cores estão bem coordenadas e são usadas para diferenciar categorias de dados, como partidos, gênero, grau de instrução e cor dos candidatos. A paleta de cores é consistente em todo o painel, facilitando a leitura e evitando sobrecarga visual.
- Contraste: O contraste entre as áreas de destaque (como o gráfico de partidos eleitos) e o fundo neutro do dashboard chama atenção para as partes mais importantes.
Hierarquia Visual
- Distribuição: O painel é dividido em seções com margens claras que ajudam a separar os diferentes tipos de informação, como o número total de candidatos, partidos eleitos, dados demográficos, e mapas de distribuição.
- Tamanho do Texto: Títulos como "Resultado das eleições 2024" e os números em destaque, como o total de candidatos (33.490) e número de municípios (399), têm tamanhos maiores que os textos descritivos, criando uma hierarquia clara.
- Títulos Descritivos: Cada gráfico ou seção tem um título claro que facilita o entendimento imediato do que está sendo exibido. Isso ajuda o usuário a navegar facilmente pelo painel e encontrar as informações que busca.
Gráficos Adequados
- Treemap: O gráfico de treemap na seção de partidos eleitos visualiza de maneira eficiente a distribuição proporcional dos partidos, utilizando espaço de forma compacta e visualmente clara. treemap é excelente para mostrar comparações proporcionais, principalmente quando há várias categorias (neste caso, partidos) e diferenças visíveis entre elas. Ele aproveita o espaço de forma eficiente, exibindo muitos partidos em uma área compacta. O usuário pode ver rapidamente quais partidos têm maior ou menor representação.
- Mapa de calor: O mapa de calor que mostra a quantidade de candidatos por local é uma escolha eficaz para visualizar a distribuição geográfica. A variação de tons de azul destaca áreas com maior ou menor densidade de candidatos. Mapas coropléticos são ideais para dados geográficos distribuídos por áreas, como estados ou municípios. Eles permitem que o usuário identifique rapidamente padrões de distribuição espacial (neste caso, a concentração de candidatos em diferentes municípios).
- Barra horizontal:Gráficos de barras horizontais são perfeitos para comparar categorias discretas de forma clara e direta. Eles facilitam a comparação entre diferentes grupos, permitindo ao usuário identificar rapidamente quais categorias têm mais ou menos candidatos. Visualização simples e direta para comparação de categorias, fácil de entender e interpretar rapidamente. As barras horizontais também permitem a leitura natural dos rótulos de texto, que são muitas vezes mais longos.
- Painel de Indicadores (Total de Candidatos e Municípios): Os indicadores numéricos no topo da tela mostram o número total de candidatos (33.490) e o número de municípios envolvidos (399). Indicadores numéricos são uma forma eficaz de comunicar dados-chave ou "KPIs" (indicadores de desempenho) de maneira imediata. Eles colocam os números mais importantes em destaque, oferecendo uma visão clara e direta para os usuários.
- Blocos de Gênero dos Candidatos: O gráfico de gênero dos candidatos mostra as proporções de candidatos masculinos e femininos com valores percentuais e números absolutos. Esse gráfico empilhado é ideal para comparar duas categorias (masculino e feminino) e mostrar a proporção entre elas. Ele utiliza um formato simples e intuitivo para dar uma visão imediata das diferenças entre gêneros, ao mesmo tempo que mantém os números totais visíveis.
- Lista de Candidatos (Tabela Interativa):A lista de candidatos, acompanhada de ícones que indicam o status (como eleito, suplente, não eleito, etc.), organiza de forma tabular os nomes dos candidatos. As tabelas são a escolha ideal quando se trata de apresentar dados detalhados, como listas de nomes. Permite ao usuário visualizar as informações em um formato organizado e linear, complementado por ícones visuais para facilitar a interpretação.
Interatividade
- Filtros de seleção: Há filtros visíveis, como "Selecione o cargo" e "Selecione o turno", que permitem ao usuário filtrar as informações apresentadas de forma dinâmica. Essa interatividade torna o painel mais útil e personalizável, permitindo que diferentes segmentos de dados sejam explorados sem sobrecarregar a tela inicial.
- Mapas interativos: Permite uma exploração mais profunda dos dados ao clicar em cada município.
Legibilidade e Acessibilidade
- Texto claro: As informações textuais são breves e bem distribuídas, evitando sobrecarregar o usuário com muitas palavras.
- Uso de ícones: Ícones são usados na "Lista de candidatos", o que é uma boa prática para adicionar contexto visual às informações textuais sem ocupar muito espaço.
Explore o dashboard interativo abaixo, publicado no Public Tableau:
Esse caso demonstra claramente como o UX design transforma dashboards desordenados e confusos em ferramentas funcionais e eficazes. A aplicação dos princípios de UX otimiza a navegação, facilita o acesso à informação e oferece uma experiência que melhora significativamente a análise dos dados. No final, um dashboard bem projetado não apenas melhora a experiência do usuário, mas também se torna um recurso estratégico fundamental para a tomada de decisões, proporcionando informações claras, organizadas e acessíveis com rapidez e precisão.
Não deixe que dashboards confusos prejudiquem suas decisões! Invista em UX Design e transforme seus painéis em ferramentas poderosas e eficientes. Quer saber como melhorar a experiência do seu dashboard? Entre em contato e descubra como o UX pode fazer toda a diferença.
Fonte de dados: https://www.tre-pr.jus.br/eleicoes/resultados/resultados-de-eleicoes-gerais-tre-pr
